




在开始设计具体的页面之前,首先要做的,就是确定设计规范,这样能够保证整体风格的统一性。
设计规范
先来确定配色。老方法,从 logo 中提取颜色,这招百用不厌,能够快速选出与品牌调性相匹配的颜色。

接着是字体。首选阿里巴巴普惠体,毕竟「语雀」是由阿里推出的产品,用自家字体准没错!

考虑到「语雀」的产品风格倾向于轻灵美观,所以,页面背景就以浅色为主,再融入一些浅绿色,不至于让页面太过单调。

确定了大致风格,接下来,就进入单页的修改。
封面页
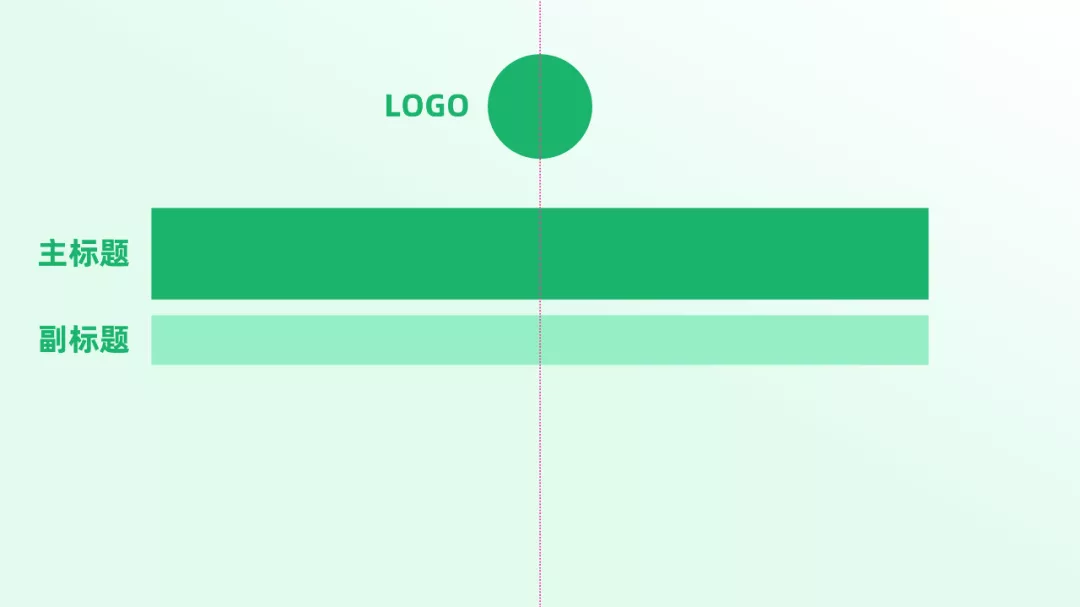
主标题+副标题,很常见的封面标题样式。

我们可以采用居中布局,将 logo 、标题、副标题处在同一条中心线上:

标题可以应用前面设定好的渐变色,副标题底部则可以加一个按钮框,与标题区分开:


按钮框的画法很简单,其实就是两个形状,一个阴影为白色,角度朝左上,另一个绿色阴影,角度朝右下:


标题处理好了,接下来,丰富页面的背景元素。
我们可以基于标题文案出发,比如其中的关键词——知识库,你能联想到什么?


接着,我们可以借助曲线工具,绘制出曲型形状,营造知识向外分享、发散的氛围:


为了弥补页面两侧空洞,我们可以加入曲型线条:

以及象征智慧与成熟的麦穗:

因为「语雀」中的「雀」,指的是一种叫做云雀的小鸟,所以在页面中可以加云雀的素材。比如下面这个折纸形式的小鸟。


来看下动态效果,体验更佳:

产品介绍页
对于很多读者来说,看到文字多的页面就慌,无从下手。


考虑的到这页主要介绍产品,我们可以把用户痛点删掉,并加入产品的相关图片:

对文案进行梳理,用字号和间距区分信息层级:


基于现有的内容,对文本信息进行排版:



过渡页
过渡页的文本结构就非常简单了,不过难点在于怎么做的出彩。

在版式上,可以使用居中布局,这样稳妥,不容易出错。

接着,就是丰富页面的视觉效果。比如在每个小节采用按钮框的形式:

章节序号同样可以应用这样的效果:


一个还不错的过渡页就完成了:

但是,现在看这一页的视觉太平,少了些创意。
由于每个小节都是知识库,所以我们是不是可考虑,用一些立方体盒来表现「库」的概念:

而立方体本身就具备立体感,让它们无规律的散落排布,页面的层次立马就有了:

最后,加上动画效果,让立体体由内向外发散,进一步增强视觉冲击力。

想必各位肯定好奇,在 PPT 中该如何绘制立方体?
画法不难,这里简单说一下。我们选中 6 个大小相同的正方形,使用 OK 插件中的「沙漪立方拼」就能快速生成:

调整三维旋转,即可变换立体方体的角度:

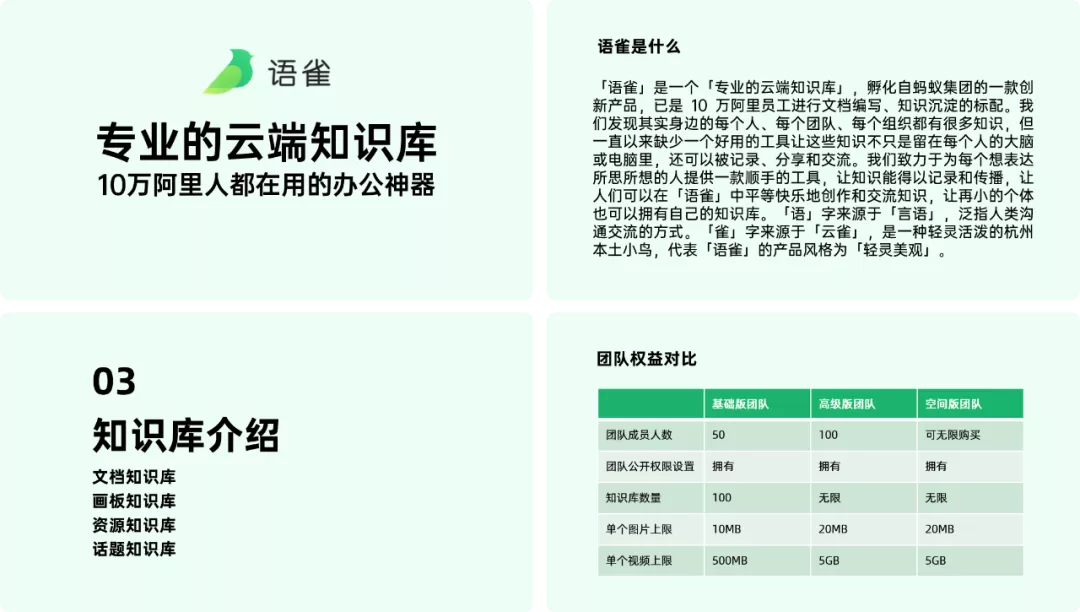
表格页
最后是表格页的调整。

对于这种信息较少的表格,我们可以去除复杂的底部色块和线框:


当然,也可以用不同的色块划分每一纵列:

沿用前面的风格,在底部添加圆角色块:



 、
、

好了,以上呢,就是这份作业从 0 到 1 的制作思路了。考虑到「语雀」的品调性较为轻灵,所以整体风格较为简约,同时动画节奏也比较缓和。
最后,再来看下整体效果:

在开始设计具体的页面之前,首先要做的,就是确定设计规范,这样能够保证整体风格的统一性。
设计规范
先来确定配色。老方法,从 logo 中提取颜色,这招百用不厌,能够快速选出与品牌调性相匹配的颜色。

资料搜集自互联网 | 如有侵权告知必删

关注我们,愿我们相伴成长