



小世界是一款植根于QQ,以社交为核心,并以兴趣为聚合的开放式内容社交产品。
小世界的用户大部分来自QQ,因此用户画像也与QQ类似,用户群体主要介乎于95至00后,Z世代出生的年轻人是小世界的主力用户群体。相较于QQ空间,小世界拥有更开放的关系链和更垂直的兴趣分类,用户可以根据自己的兴趣爱好以及地理位置找到更契合的内容与圈层。
然而在内容社交的红海中,产品形态都几乎成熟,各类竞品同质化严重。因此,如何在竞品中打造独特的品牌感知,并且兼顾产品的基础体验,是小世界冷启初期设计面临的最大困境。下文也会通过“世界观构建”和“视觉语言”这两个维度来探讨如何打破上述设计困境。
构建世界观通常用于文学作品或游戏的创作,旨在为剧情与故事创造时空纵深,渲染角色所在的场景与沉浸式的氛围。作为一个希望让用户沉浸体验内容的社区产品,小世界也正如其名,需要透过构建世界观来强化品牌感知,唤起用户共鸣,同时也为后续的设计拓展与品牌叙事提供根基与延展性。
放 | 探索世界观的可能性
初期我们以产品形态和产品名称作为核心词进行脑暴联想,围绕“世界是什么”以及“世界怎么样”来探索品牌概念的广义。在发散过程中,我们把联想到的词汇都记录下来,并不对其进行评价和筛选,最大程度地记录具备可能性的词汇。

收 | 缩小品牌概念范围
在脑暴相关概念后,我们需要对所有词汇进行一个收拢,以便整理出一个品牌延展性高、用户调性契合度强的世界观。除此之外,在实践层面也要求品牌概念具备较强的逻辑可演绎性与视觉可视化潜力。基于以上四个标准进行筛选,在一系列的脑暴词汇中,我们最终收拢出一个既贴近用户也便于视觉落地的世界观:
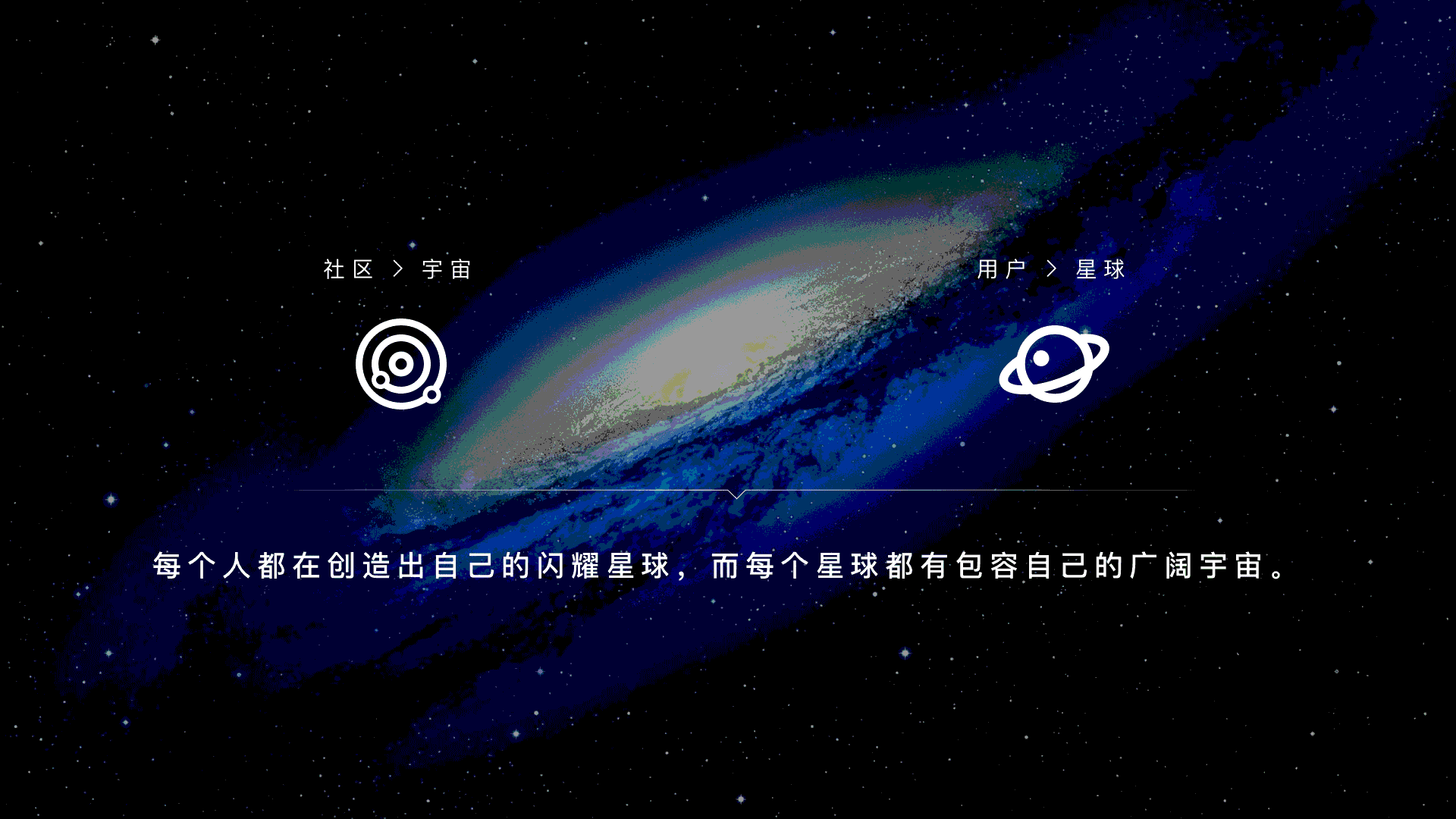
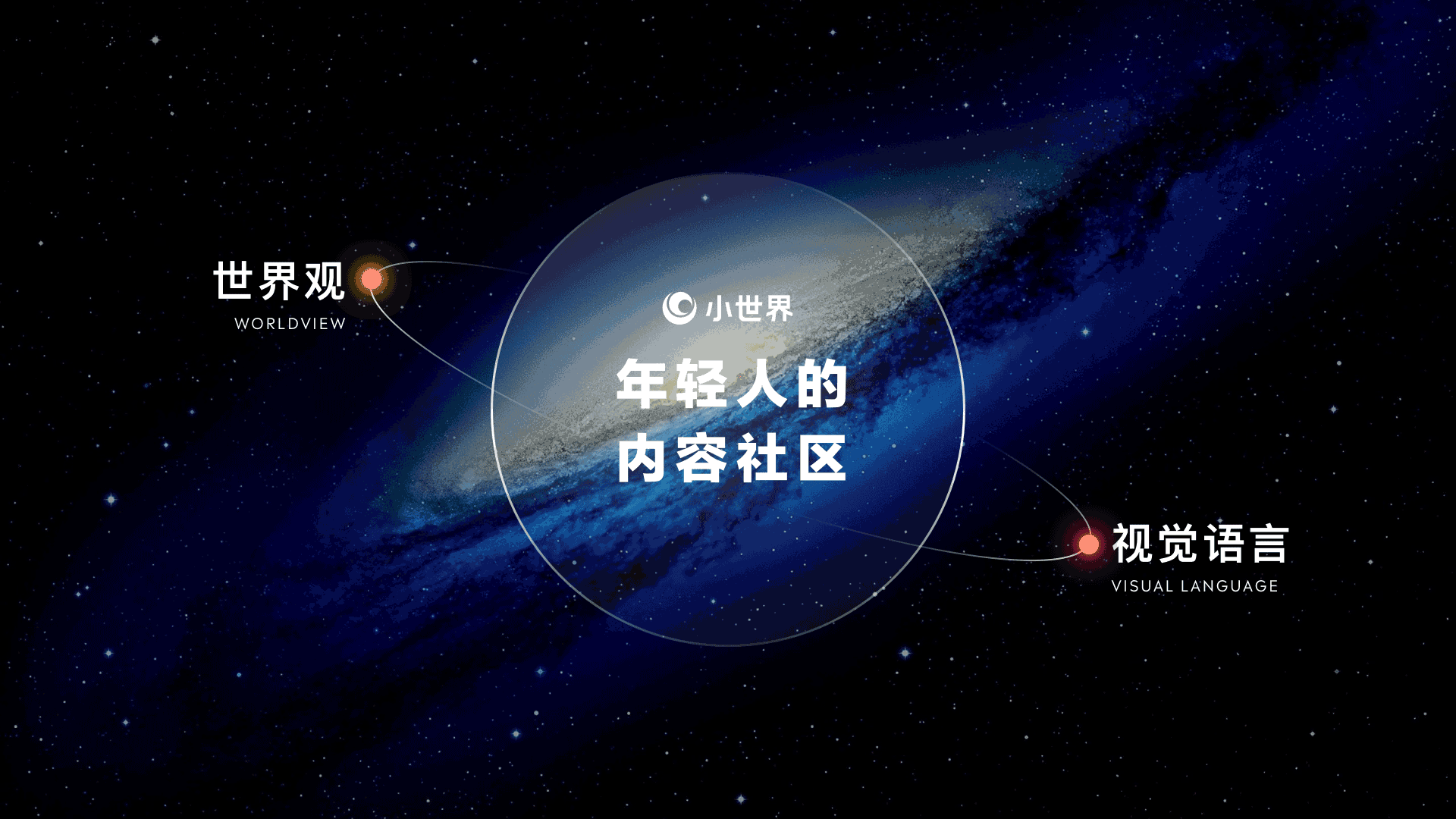
每个人都在创造出自己的闪耀星球,
而每个星球都有包容自己的广阔宇宙。

在这个世界观下,每个用户等同于一颗星球,用户会通过输出内容来让自己的星球变得更加闪耀。而不同的内容最终汇聚成包罗万象的大宇宙,即小世界内容社区。用户可以在社区内透过互动,与内容或关联链建立崭新而深层的意义。
在此世界观基础上,我们以宇宙、星球、航天等元素作为关键词,进行品牌图形的延展,为后续视觉语言系统的搭建以及产品文案的撰写提供素材和语境。
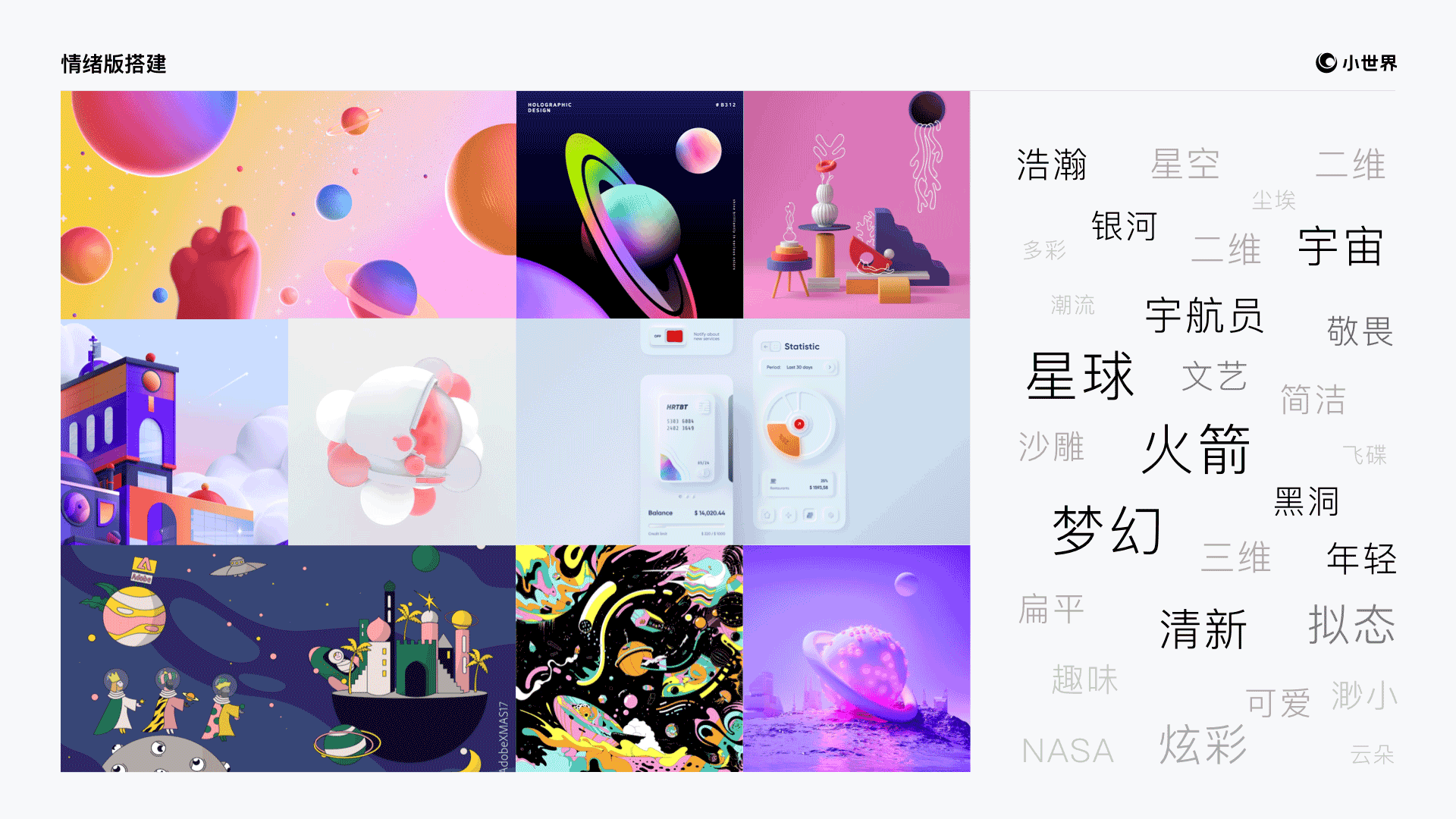
情绪版构建
基于前面的脑暴关键词和世界观,我们透过收集参考图来搭建情绪版,为建立视觉语言提供可视化参考,同时也对团队成员的视觉感知进行前期统一。

LOGO设计
品牌标志以宇宙天体中吸引力最强的黑洞为基础造型,颜色上选择了带多彩光感的高饱和渐变色,希望借此传达给用户丰富、多元的第一印象,即小世界是一个充满吸引力,内容多彩的社区。同时也兼顾了应用识别性,基于界面场景对其进行图形轮廓的差异化处理。

界面风格探索
在LOGO确定后,我们需要对品牌元素进行延展。考虑到小世界是一款移动端产品,为了最大化保证用户在手机上的使用体验,以及避免品牌元素和UI界面的割裂,品牌风格的视觉探索是始终结合产品的核心界面进行的。
我们以图形占比较高的闪屏、Feed、个人主页三个核心场景进行设计探索,在一周内输出了3套视觉方案。每套方案在视觉表现各有侧重,同时在世界观的营造上也进行差别化处理,最大化地拉开每套方案的区别。

在输出方案后,我们从品牌差异性、用户调性契合度、世界观可延展性三个维度进行了筛选:考虑到扁平风格在市场中的差异化较弱,我们首先放弃了线漫风格方案C,而更倾向新拟态质感的方案A和B;在进行内部用研后,色彩多元及立体元素融合较高的方案A更契合年轻用户的口味,而方案中的星球和社区结合的可视化世界观让我们后续的品牌图形更具延展性,因此最终敲定了方案A为最终方案。
品牌基因提炼
在方案A的基础上,我们继而从质感、图形、色彩三个方面提炼品牌基因,以搭建小世界的视觉语言:

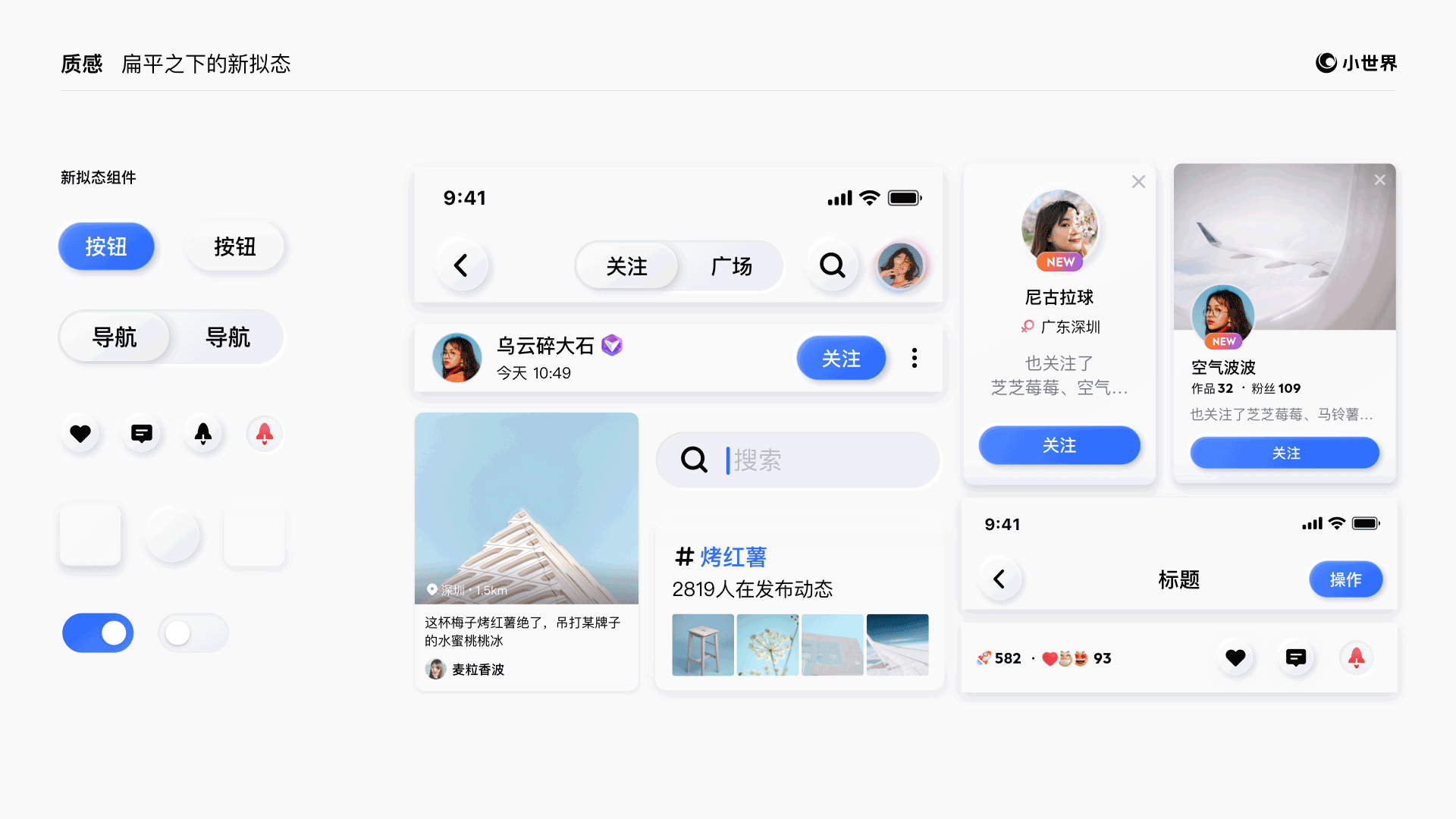
质感 | 扁平之下的新拟态
设计是一个轮回,在设计圈习惯了极简的扁平风格后,一场界面的复古风潮又卷土重来。
在小世界项目诞生之初,适逢新拟态(Neumorphism)风格流行,但除了设计师社区的概念型设计外,市面上还未有过新拟态风格落地的应用。在扁平风格已经泛滥的境况下,我们大胆采用了新拟态的质感来打造小世界的UI界面,希望能在扁平风格中打造一种富有拟物层次与差异化的视觉体验,让用户在进入到界面的第一眼,就能感受到这款产品的与众不同。
由于小世界是一款以Feed内容为视觉主导的产品,为了避免新拟态元素喧宾夺主,我们设计时对其进行了光感收拢,削弱了新拟态的高光和投影,并且只用在重点操作上。另外也仅在核心操作上使用品牌色,既平衡了界面可读性,同时也使操作更具可点击感。

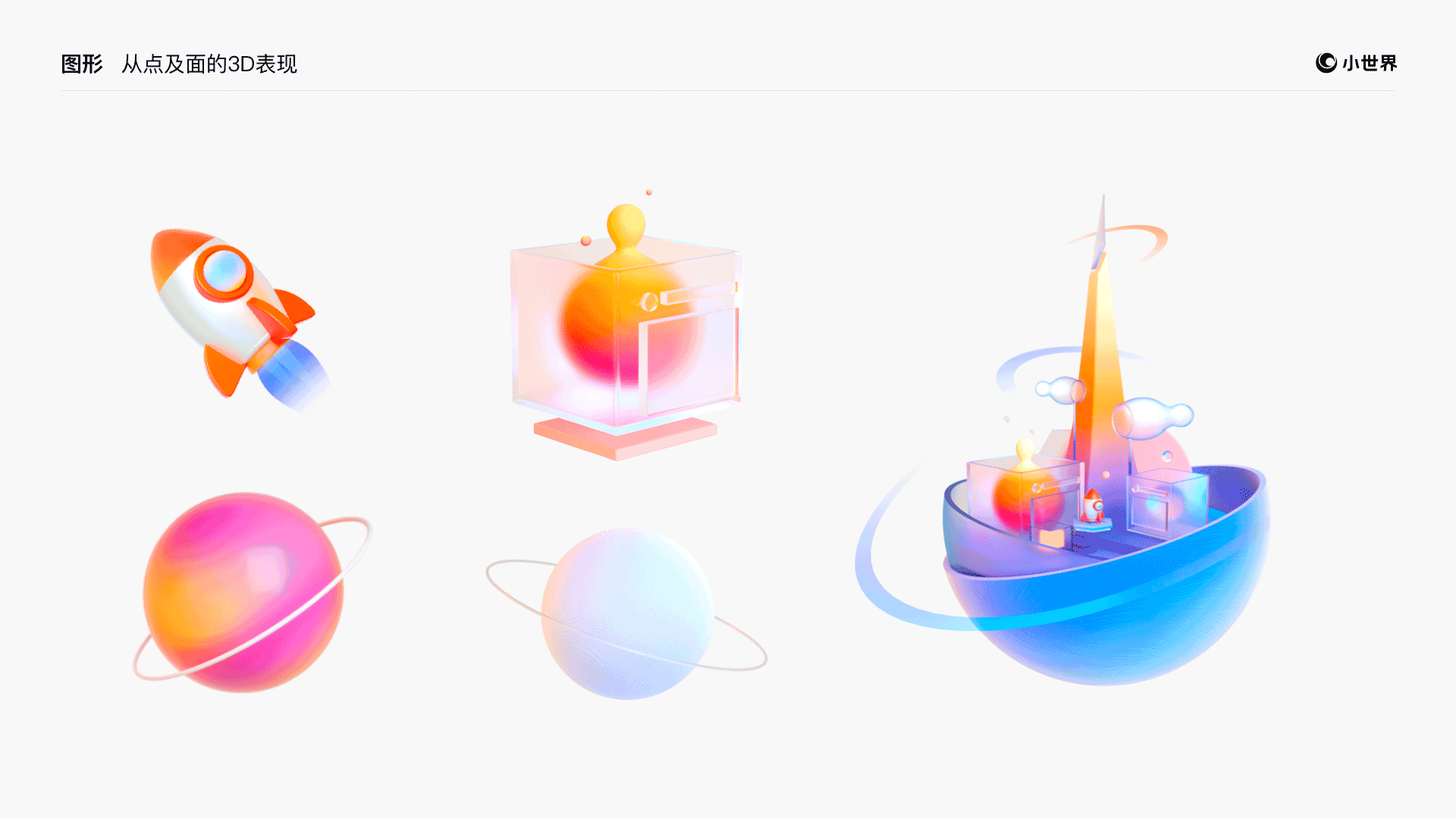
图形 | 从点及面的3D表现
对于图形,我们以世界观相关元素进行延展,选取了星球、火箭、基地等概念进行设计。在表现手法上,放弃2D图形一统界面的方式,以3D手法进行输出,同时采用无反射材质,在保持3D结构的同时,弱化视觉重量,让图形更具兼容性。
考虑到不同界面的图形比重,我们将3D图形进行组件处理,既有个体的点型装饰,也有面型的场景插画,方便设计师在复用时根据应用需求进行二次组装。

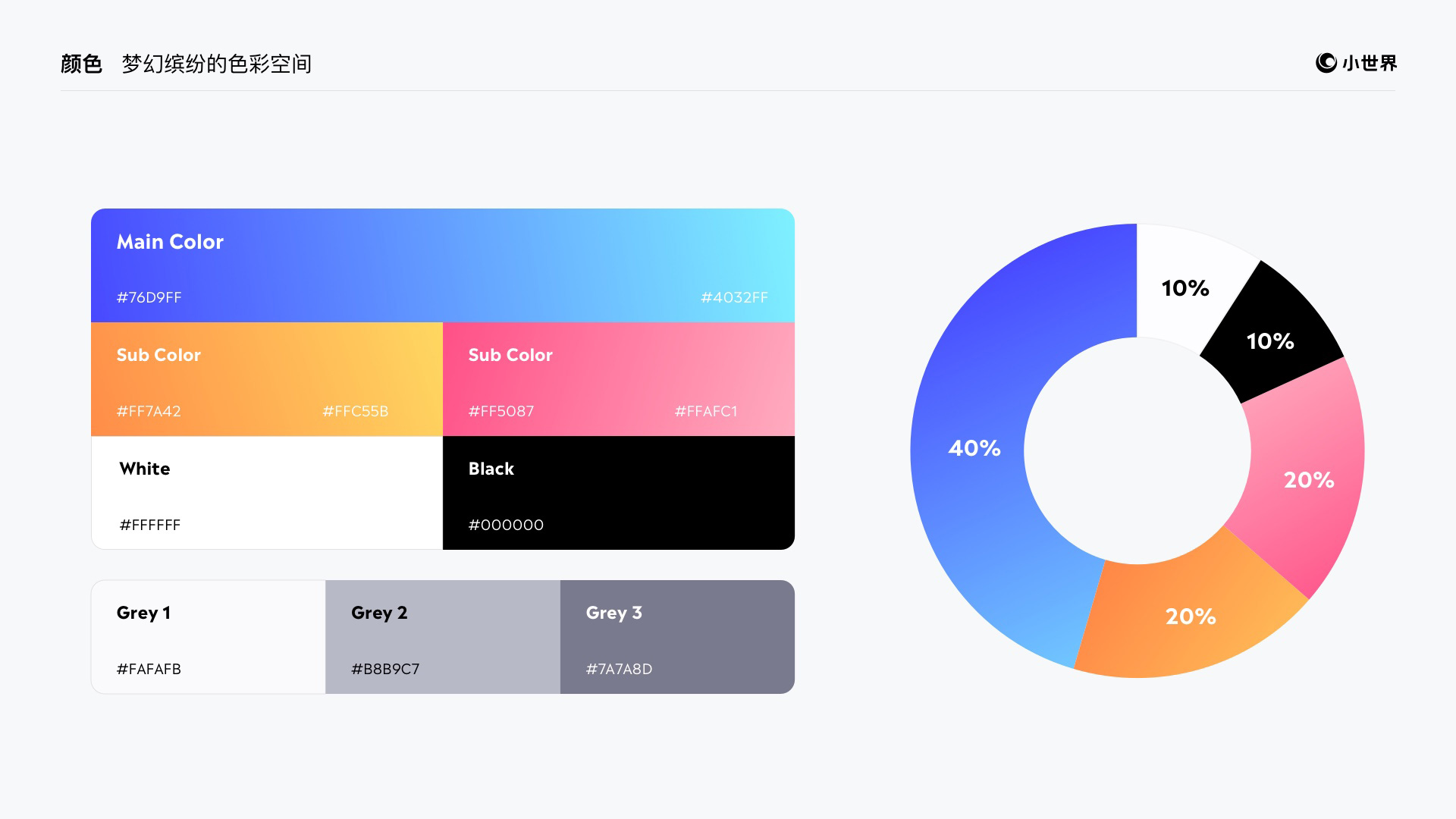
颜色 | 梦幻缤纷的色彩空间
在颜色的使用上,以高饱和的蓝橙粉三色营造梦幻多彩的氛围。以蓝为主色,应用于核心操作,并以橙色和粉色为辅助色,在少数地方强调和点缀使用。黑白以及灰阶则主要用于文字和界面。


在搭建完整个世界观和视觉语言后,我们将这些品牌DNA落地并细化到实际需求当中。小世界是一款上升期的新产品,首要目的是抓住和留住新用户,所以在整个品牌落地的过程中,我们以新用户主消费场景路径为依据进行设计:
● 小世界Intro:主要是小世界冷启相关页面,包括邀请流程、闪屏动画以及新手引导。
● 内容浏览:主内容消费场景,包括Feed、聚合页瀑布流的浏览。
● 核心操作:对内容的高频互动操作。
● 等待&为空场景: 非高频率出现但能带来小惊喜的场景。

小世界Intro主要指用户进入到产品主浏览场景前的系列流程——包括邀请、闪屏、新手引导。这一部分作为小世界冷启动的重要环节,需要给新用户营造出独属于小世界的品牌感知,让用户进入小世界之前就能留下第一印象。
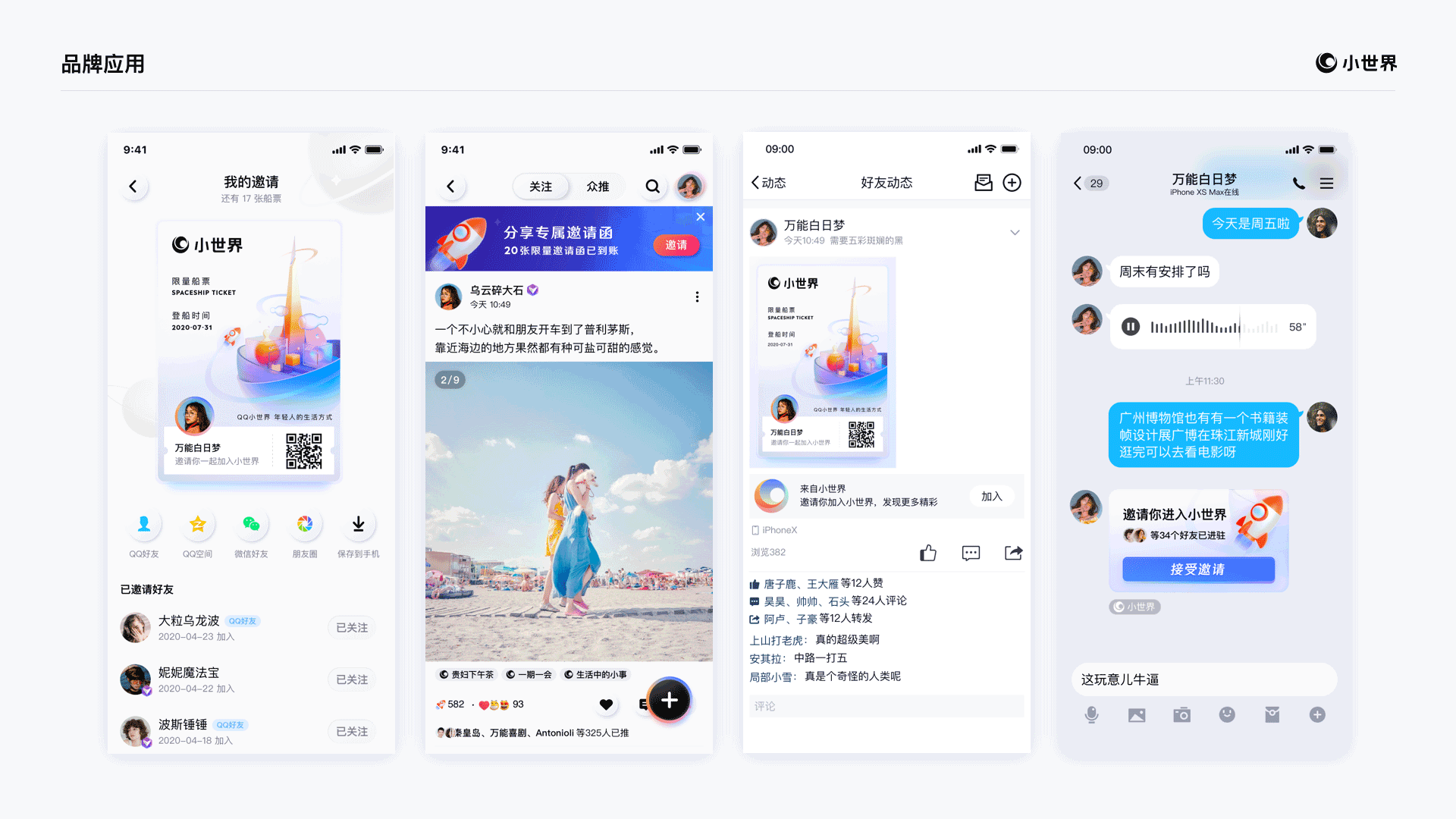
邀请流程
结合小世界的世界观,我们把邀请码包装成船票形式,让每一个获得邀请的新用户都有一种拿到船票登录星球的感觉。在页面的设计上,我们对船票、邀请流程、手Q分享样式等都进行了品牌图形融入,凸显小世界的品牌基因。

闪屏
在用户接受邀请后,闪屏是用户真正进入小世界的第一个场景,我们以动画的形式表现火箭穿越内容,驶向星球的过程,一方面契合小世界内容社区的产品属性,另一方面和前置位的船票邀请函在叙事逻辑上连接起来——用户拿到船票后乘坐火箭登陆星球。

为了不干扰用户消费内容,在Feed浏览的主场景下,我们收拢了品牌元素的使用,仅在部分模块下以品牌色和轻量图形进行设计:
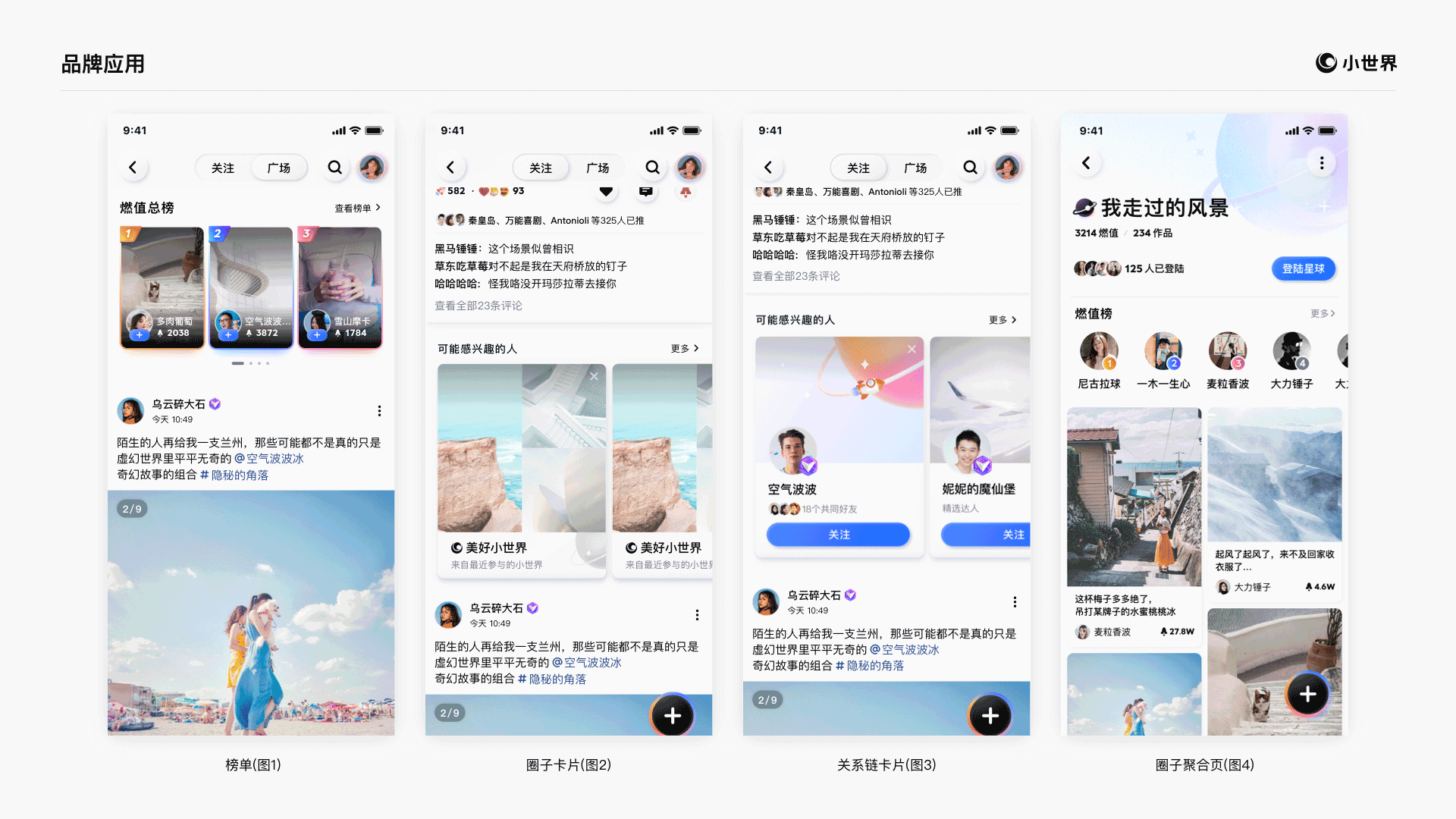
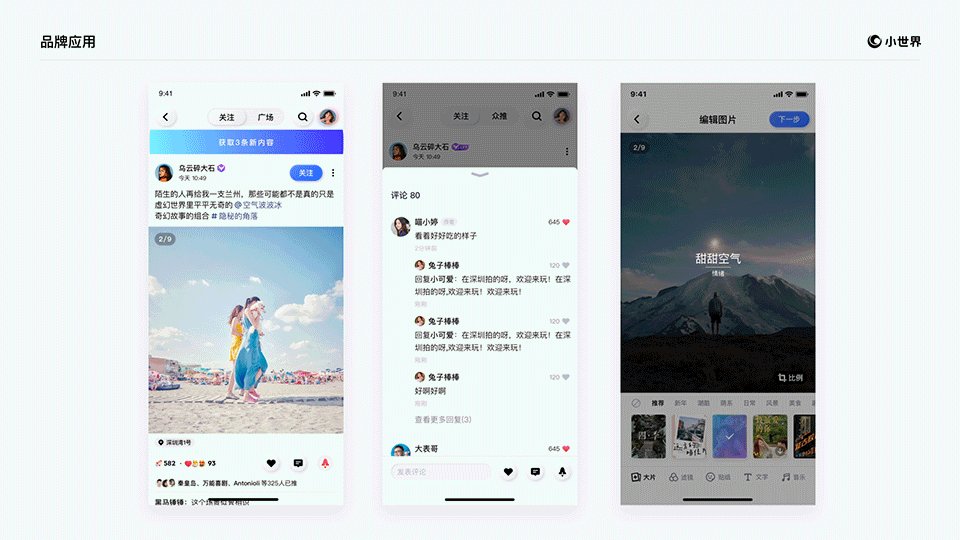
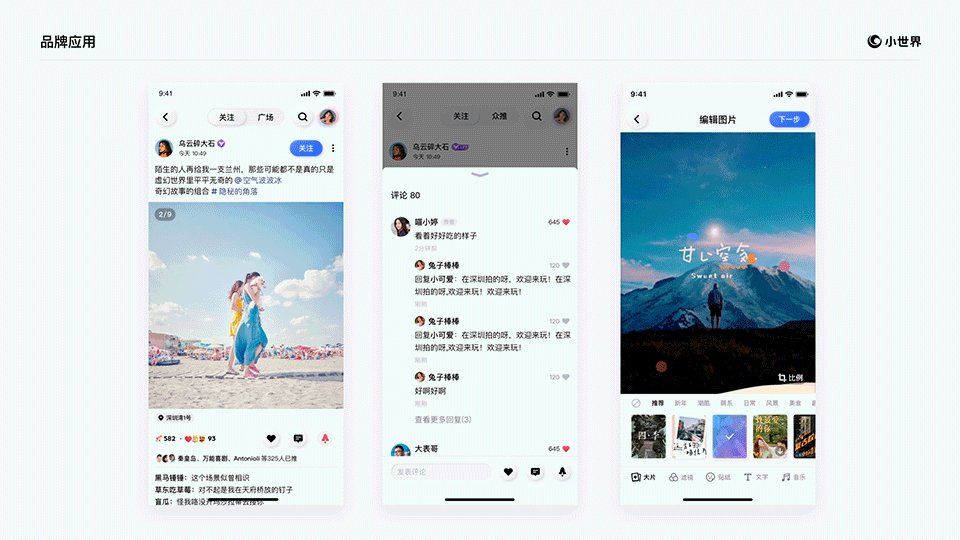
例如在广场页,我们对榜单进行了设计,在保证用户图片最大化呈现的同时,将照片背景和排名标签加入了品牌色,在强化排名视觉重要性的同时也凸显了品牌感。(图1)
对Feed流中出现的卡片样式也进行了品牌元素的植入,通过加入品牌图形,让用户在消费内容时也能感受到品牌元素的存在。(图2&图3)
圈子瀑布流是某个垂直标签下的内容聚合,通过顶部默认图和榜单数字的设计,让整个页面视觉感受更为生动,同时支持顶部图片的自定义,让每个圈子都更有个性。(图4)

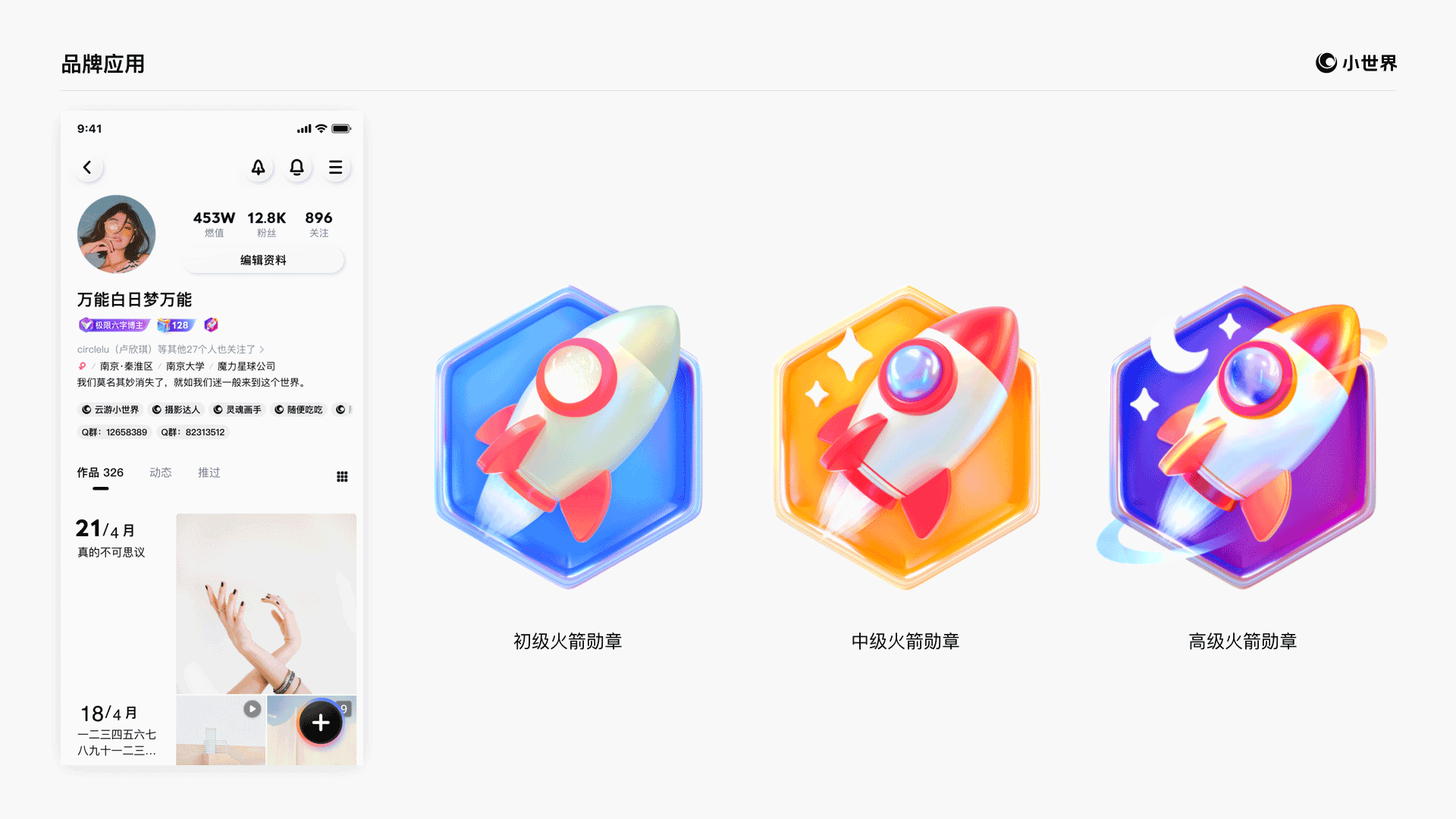
推火箭作为小世界的核心操作,用于表达对某条内容的赞许,用户对每条内容最多可推送10个火箭。系统会根据用户收到的火箭总数赠予不同等级勋章,同时用户也会获得相应勋章下不同的推火箭效果。

为了区分不同等级的推火箭效果,我们对4个等级动画效果进行了区分,对火箭材质,尾气颜色和爆炸背景进行了升级差异化设计,让用户每成长一级都感受到更高阶的视觉冲击。
除了在动画效果上做了区分,我们还增加了操作的震动反馈,希望用户在使用这个核心操作时,能感受到产品在细节品质上的打磨。

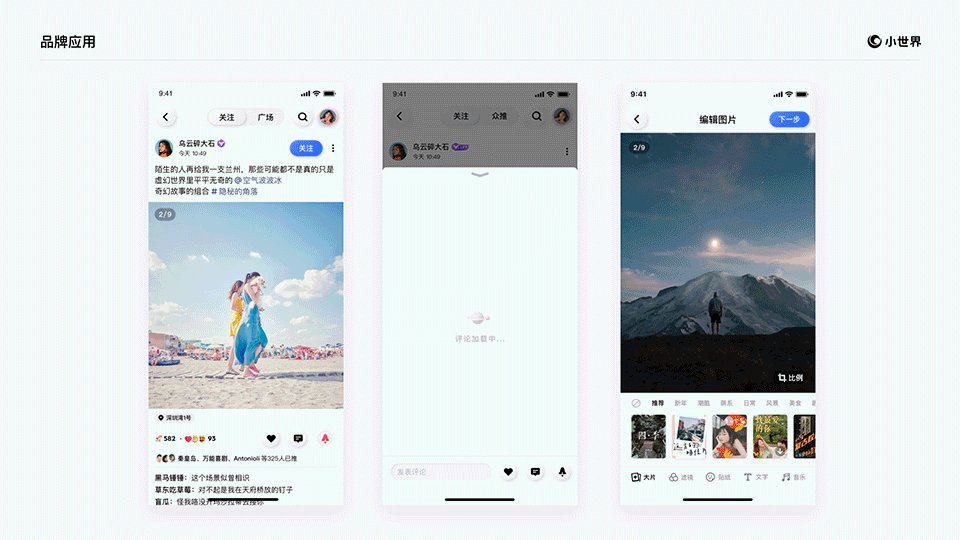
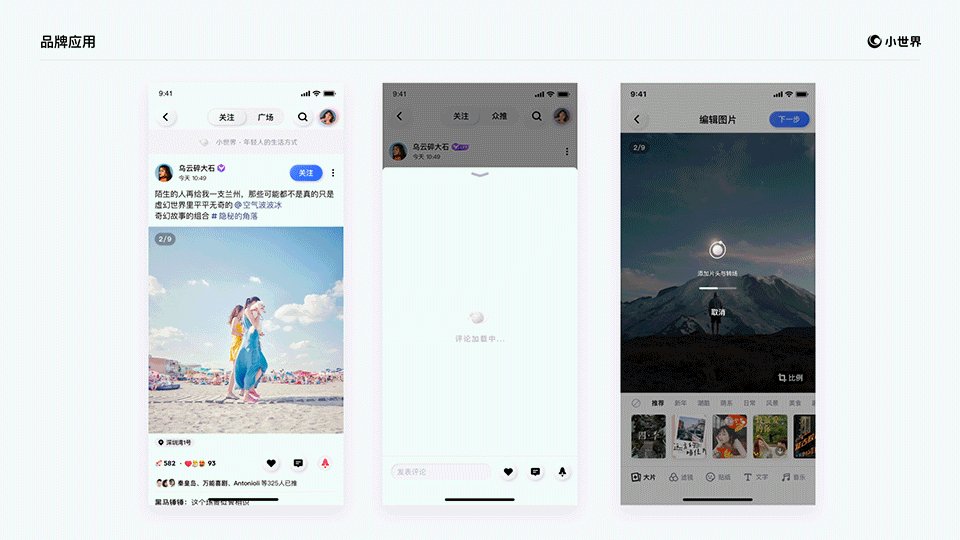
页面加载
小世界的加载动画是以星球图形进行设计,应用在下拉刷新、内容加载、编辑器素材加载等场景下,降低等待的枯燥感,同时加强品牌感知,强化世界观。

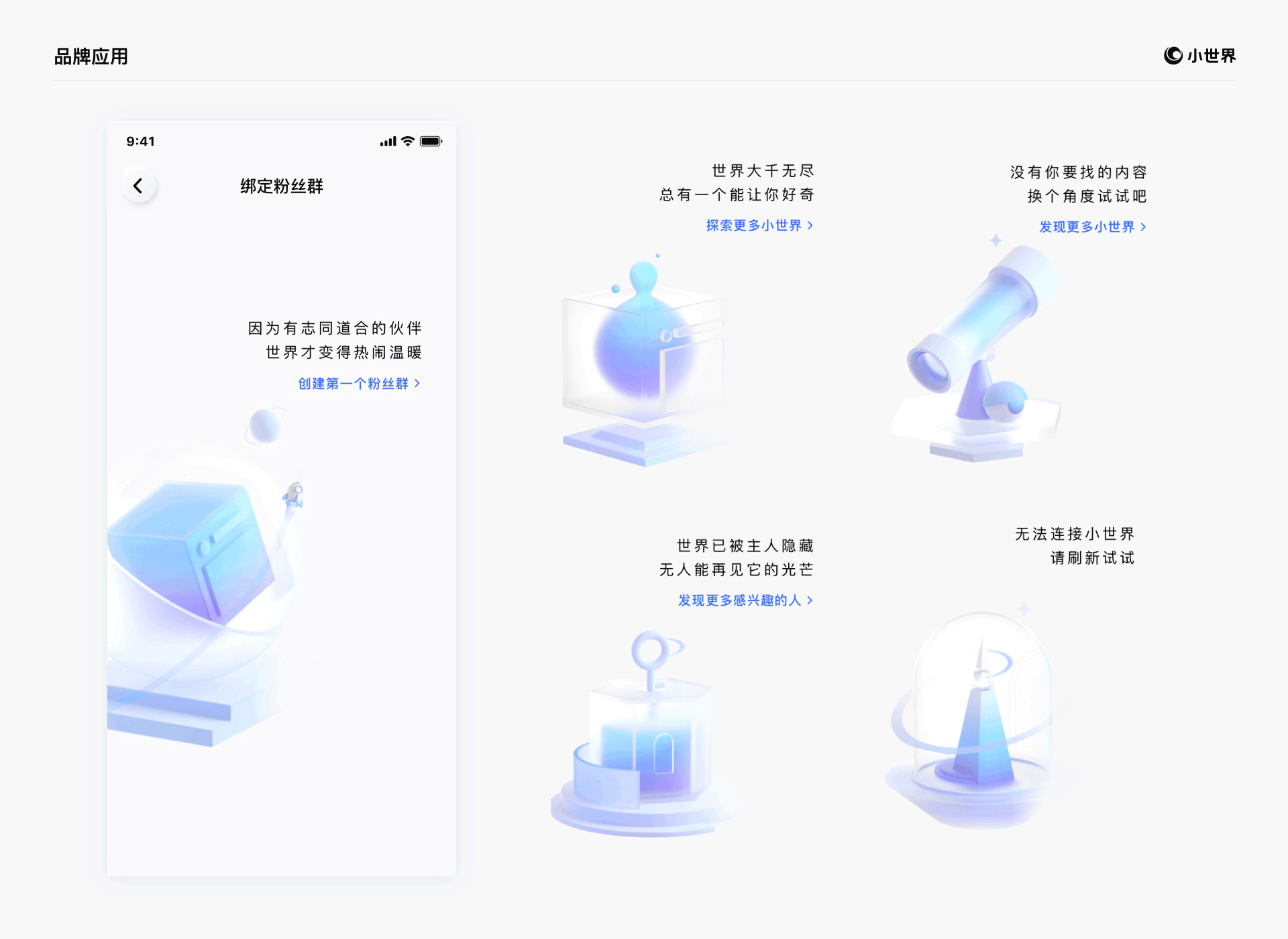
为空页和文案
在为空页的图形设计上,采用品牌色主导的单一色相,防止太过丰富的色彩使此类低频次出现的场景太过抢眼。为空页的文案也希望能更贴近年轻用户口味和品牌调性,所以摒弃机械式的语言表达,以更趣味和贴近世界观的遣词去创造语境氛围。

小世界作为一个主打年轻人内容社交的产品,在竞争激烈的红海中,如何打造自身的独特感是品牌设定最大的困境。品牌的解法不仅局限在视觉的表现上,透过合理沉浸的世界观给用户讲述感同身受的故事,同时再将图形、文案与用户自身内容进行充分融合,也能给产品带来独特的品牌气质。
这也是我们在红海之中探索小世界品牌的意义,寄希望于小世界,能在浩瀚的社交宇宙中,找到自身的定位和价值。


资料搜集自互联网 | 如有侵权告知必删


关注我们,愿我们相伴成长